2019/10/28 - [Developers/Dev_Etc[기타]] - highlight.js line-numbers 설정방법
블로그 또는 개인(회사)홈페이지에 코드구분강조(highlight) 적용 방법
개인(회사) 홈페이지 또는 블로그에 개발 코드 사용 할 경우에는 보기 좋게 사용언어 타입에 맞게 코드 구분 강조할 수 있는 highlight 라이브러리 중에 하나 입니다.

highlightjs란?
- 185개 언어 및 89개 테마 적용
- 자동 언어 감지
- 다국어 코드 강조
- node.js 사용가능
- 모든 마크업과 함께 사용
- 모든 js 프레임 워크와 호환
홈페이지에 접속하면 Hosted와 Custom package 두가지 방법 중 먼저 hosted 방식 알려드립니다.
cdnjs
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.15.10/highlight.min.js"></script>jsdelivr
<link rel="stylesheet" href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.15.10/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.15.10/build/highlight.min.js"></script><티스토리 기준>
cdnjs코드를 </head> 위줄에 넣어주시면 됩니다.
현재 디폴트 기본 디자인 대해 아래와 같이 스킨도 함께 변경 가능합니다. highlightjs데모페이지에서 원하시는 Styles 찾아서 다음과 같이 변경 해주시면 됩니다.

홈페이지에 접속하면 Hosted와 Custom package 두가지 방법 중 Custom package 방식 알려드립니다.
대표적인 언어 외 타 언어가 필요할 경우에는 Custon Package 방식으로 직접 홈페이지 또는 블로그에 설치파일을 업로드하여 적용 해야 합니다.


다운로드 페이지 이동
사용할 언어를 체크 후 Download 버튼 클릭 합니다.

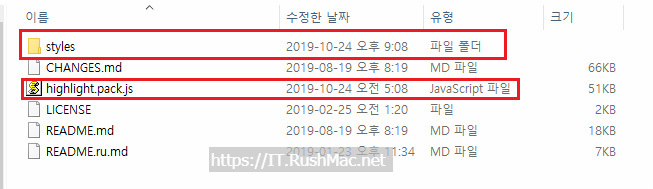
위 체크된 2개의(styles폴더안 원하시는 파일1개, highlight.pack.js)파일만 서버에 업로드 해주시면 됩니다.
styles폴더안에는 전체 테마 파일이 있기 때문에 원하시는 테마파일만 올려 주시면 됩니다.

게시글 쓸 때, 본문의 HTML태그에서 아래와 같이 넣어 주시면 됩니다.


2019/10/28 - [Developers/Dev_Etc[기타]] - highlight.js line-numbers 설정방법
highlight.js line-numbers 설정방법
highlight.js line-numbers 설정방법 highlight.js에 라인번호(Line Number) 설정하는 방법 알려드립니다. 적용방법 먼저, https://github.com/wcoder/highlightjs-line-numbers.js/에서 highlightjs-line-number..
it.rushmac.net
티스토리 기준으로 말씀 드리면, 자주 사용하는 언어기능을 서식으로 등록 하여, 쉽게 작성 할 수 있을 것 입니다.
'Developers > Dev_Etc[기타]' 카테고리의 다른 글
| Rust 개발자를 위한 전용 IDE "RustRover" 프리뷰 공개 - JetBrains (182) | 2023.09.19 |
|---|---|
| highlight.js line-numbers 설정방법 (0) | 2019.10.28 |
| [API] 카카오 우편번호 서비스(무료) (0) | 2019.09.25 |




